
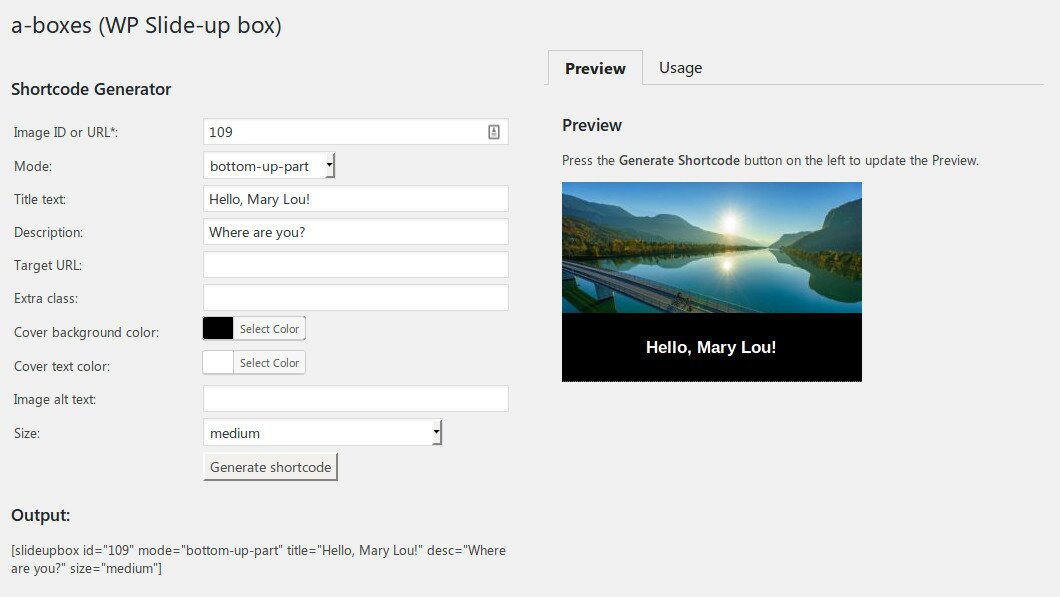
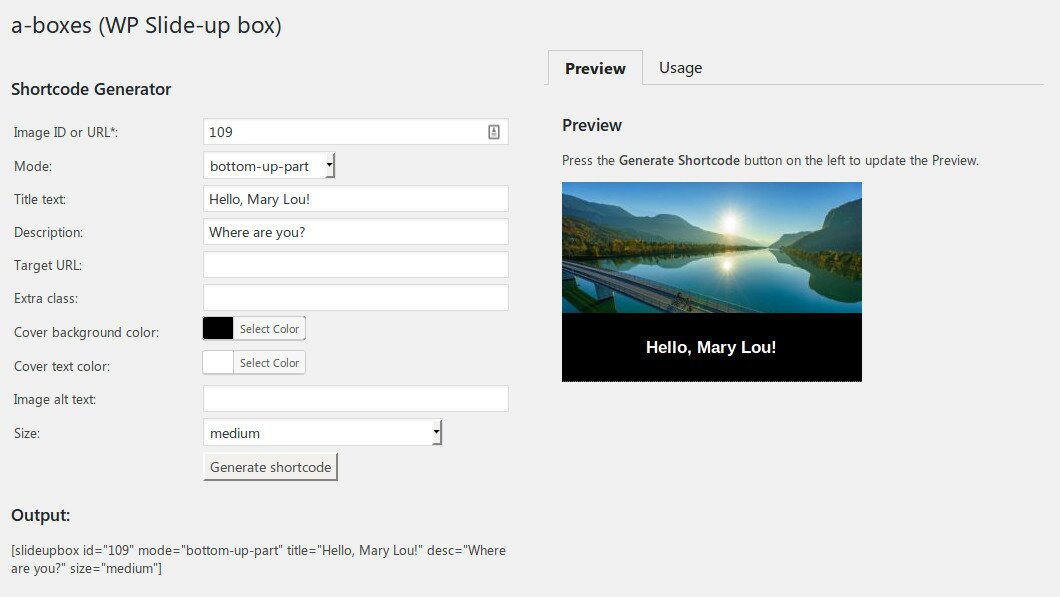
The new Shortcode Generator with the visual Preview
The post Plugins discontinued appeared first on a-idea studio.
]]> It’s sad, but true: we discontinue the development of our three plugins: a-folio, a-staff and a-boxes (a.k.a. WP Slide-up Box).The reason behind this decision is that we simply don’t have the time for it. We had extensive number of client projects in the past 1 year and expect to have even more of them in the next few years.
So plugin development has become a very low priority for a-idea studio. Actually I have been oscillationg over whether to really cancel the development of these plugins or only put them on hold for a while…
Well, they have been put on hold for more than 6 months now and I still didn’t have the time to add a line of code to them. So decided to shut down our plugin-dev projects.
Well, you can use them as long as you’d like to and as long as they are compatible with your WordPress version.
The documentations for all 3 plugins will be available on this site for a while into the future. But once I realize there is no-one using them, I’ll just remove them as that content won’t be relevant any longer.
Absolutely. And I would be more than happy if someone continued the journey. It would mean that all the hard work I’ve put into them won’t be just trashed.
In this case please drop me a message using our contact page.
For all the existing users of the plugins – thank you for your support so far. It is a bit sad day for me too, but I have some more important things to do at the moment, so had to make this hard decision.
The post Plugins discontinued appeared first on a-idea studio.
]]> https://a-idea.studio/2019/06/24/plugins-discontinued/feed/ 0The post News: site update and plugin updates appeared first on a-idea studio.
]]> This is just a short update. Although our site wasn’t updated in the past 4 months, there had been a lot of stuff going on behind the curtains.
After a long idle period we decided to dump our non-released theme, Adriatica. It was a simple business decision. It would have needed too much efforts to make it good enough while the competition on the market is tough and our time is very limited.
At least, we’ll have more time to focus on our plugins from now.
We have rebuilt the a-idea site from the basics. While the changes are small in the front end, there had been lot of changes in the back end. The change was necessary as the old version was running on Adriatica, so we had no choice but to move away from our discontinued theme.
However, we made the new site’s look very similar to the old one – with some fine-tuning. So the branding and the look&feel is the same here as before…
All our plugins got a new update today. For a-folio and a-staff plugins this was a backend update only: we have updated the only TPL Framework that works behind these plugins.
For our oldest plugin, WP Slide-up box it was a big change. First of all, the plugin’s name was changed to a-boxes to better fit into our plugin branding line. However, we will use the old and the new names beside each other for a while to make the transition easier.
The Shortcode Generator has got a preview mode. So now you can see the changes right inside the Shortcode Generator screen, without leaving wp-admin.

The new Shortcode Generator with the visual Preview
Another bigger improvement is that now you can use default values for the shortcodes, making it easier to create similar sliding boxes using a-boxes 1.0. For the full list of new features and bugfixes, please have a look at the plugin’s changelog.
The post News: site update and plugin updates appeared first on a-idea studio.
]]> https://a-idea.studio/2018/07/10/news-site-update-and-plugin-updates/feed/ 0The post We are on Codeable! appeared first on a-idea studio.
]]> It’s been a long time since my last blog post. To be honest, I had so many things to do that I didn’t really have the time…One big thing that we’ve completed in the past few weeks was a major update to our website. While in the front end the changes may look small, we’ve completely rebuilt its backend, creating a single site from our previous multisite installation…
However, we kept all the URLs the same where it was possible, so if you linked to our site before, it probably still works.

My Codeable WordPress Expert Certificate
It’s a very huge step forward in the life of our studio, because from now on we’ll have the chance to work with some very good clients in the future.
 Codeable is a network of individual WordPress Developers and clients (website owners, agencies, etc.) who need a WordPress job done in the best possible quality. You may say it’s just another outsourcing network, but I can tell you, it’s different.
Codeable is a network of individual WordPress Developers and clients (website owners, agencies, etc.) who need a WordPress job done in the best possible quality. You may say it’s just another outsourcing network, but I can tell you, it’s different.
While on other outsourcing networks developers are bidding for projects they don’t even understand correctly, leading to reckless price-wars, Codeable uses a completely different approach. Let’s see why it is different:

Of course, you can! I advise you to have a look around the Codeable.io site first and decide if it’s for you. You can post a project directly for me on Codeable if you’d like to – using this link: Hire Ervin on Codeable. I am happy to help you.
In case of any questions, please ask me in a comment below.
UPDATE!
Here is a new, more comprehensive article on what Codeable is, who it is for and how to use it.
The post We are on Codeable! appeared first on a-idea studio.
]]> https://a-idea.studio/2017/04/29/we-are-on-codeable/feed/ 1The post How we made the switch to HTTPS on a WordPress Multisite appeared first on a-idea studio.
]]> If you are following the news in the web development world, you might have already heard that 2017 will be the year of HTTPS. Rumors can be read everywhere that if you don’t switch your website to use HTTPS as soon as possible, you’ll be penalized by Google…In this article I will unveil the truth about 3 things:
I won’t start here explaining how the different transfer protocols work over the internet, there are articles like this that explain it with good details.
What you need to know: if your website’s URL address starts with http://, like http://www.example.com, all the data sent from the website to your computer and back, goes through an unsecure channel. It means that some tricky bad guys – hackers, cyber pirates – can steal your personal data: your name, email address, your passwords, and the worst of all: your bank card details.
While if a website’s address starts with https://, like https://www.example.com, then the data is sent via the HTTPS (HTTP Secure or HTTP over SSL) protocol. It means that all the data sent over the internet is encrypted, and you are a lot more protected to send sensitive data (like passwords or bank details) by using online forms.
OK, but I’ve seen so many websites are using the simple HTTP protocol, why would I need HTTPS now?
Up till 2016, we could split the world of websites into 2 big groups:
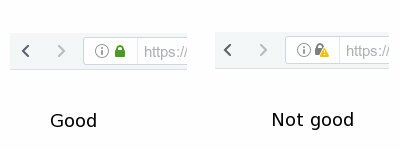
Until now you could say: “OK, ok, HTTPS is more secure than HTTP, but it doesn’t affect my business significantly”. Now being on HTTPS has real marketing benefits. I think the scariest thing of the 3 above is point 2.: just imagine that a visitor comes to your home page and Chrome tells him/her that your site is not secure any more.
Would you buy anything from someone who is said to be not secure? I probably wouldn’t.
I will tell you our story. First of all, it didn’t cost us a penny. While lot of website owners don’t switch to HTTPS because they think it’s expensive, since Let’s Encrypt is available, you can have a HTTPS site for free.
Secondly, we did it on our website, which is a WordPress Multisite network with subfolder installation. It doesn’t mean that the steps below won’t work on single WP sites. The contrary, usually it’s always easier to perform something on a single site.
WARNING: from now on, this article will be a bit techy. So if you are not comfortable with dealing with web hosting control panels, wp-admin and databases, you’d better ask for an expert's help!
UPDATE (26 Oct 2017): change to the Migrate DB part: now it’s even easier!
As we are on a shared hosting plan at SiteGround, and SiteGround is among the hosting providers who support Let’s Encrypt out of the box, setting up the SSL Certificate was extremely easy.
All I had to do was to log in to cPanel, click on the Let’s Encrypt icon in the Security box and… I realized that the site’s certificate was already set up. What? I didn’t even asked for it and SiteGround did it for us automatically (or do I just have issues with my memory? :)). Anyway, it was a nice surprise – as I had to do one step less.
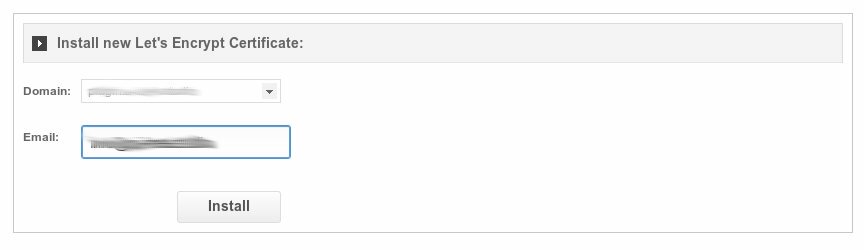
In case it’s not set up yet in your cPanel, you can easily create a certificate for your domain, all you have to do is to select your domain name and enter your email address, click on Install – and that’s it!

Setting up Let’s Encrypt in cPanel
Now you can test the HTTPS connection by entering your URL starting with https:// into the browser’s address bar. E.g. https://yourdomain.com.
Probably this step has the same difficulty level on all hosts that support Let’s Encrypt. For other hosts, VPSs and dedicated servers this step may be different / more difficult. In this case ask your hosting provider for help.
As we are going to change most of the URLs on the site, it’s highly recommended to create a backup of your whole website and save it to a secure location on your local machine.
On SiteGround I did it using Softaculous:
Before I finally did the change with this method I’ve read carefully the tutorials on WPBeginner and CSS-Tricks. So first I tried it the easy way: by installing the Really Simple SSL plugin. Unfortunately I realized that this method had 2 issues:
Unfortunately the Really Simple SSL method didn’t change the links in the database. While it can be a simple method for non-techies to turn a single site to HTTPS easily, this doesn’t seem to be the way to go with multisite. My two biggest concerns about this method were:
I knew that I didn’t wanted to turn back to HTTP in the future, so I wanted a solution where all the links in the database are changed to HTTPS.
As I read Cris Coyier’s article on CSS-Tricks, I did exactly what he recommends in his point 2: adding this line to wp-config.php:
define('FORCE_SSL_ADMIN', true);
I logged in to wp-admin with this new setting and was really forced to use https:// there. Cool.
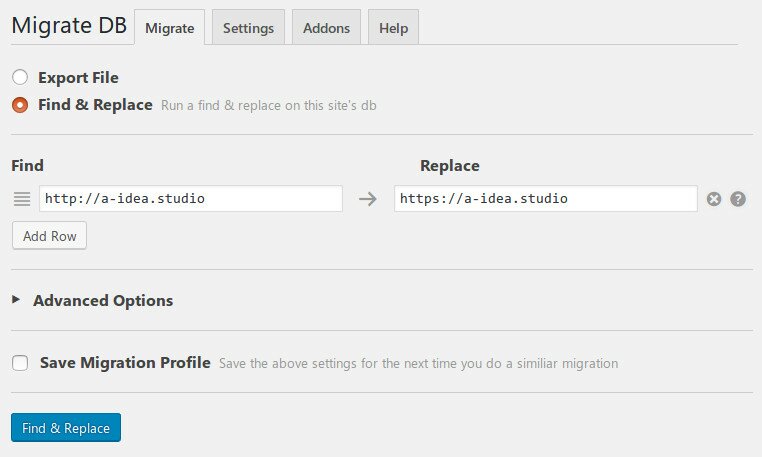
Here we had to be really careful, because we only wanted to change the internal links. So we didn’t change anything that went outside our side, because we didn’t know if they already had an HTTPS version or not.
So, let’s do it by following these steps:

WP Migrate DB settings for multisite transition to HTTPS

Is the green lock present in the address bar?
If not, it usually means that a CSS or a JavaScript file is loaded from an unencrypted location. This is the phenomenon of mixed content. Some hints how to fix this issue:
What you should pay extra attention to are web fonts and icon fonts. On our site they didn’t work right after switching to HTTPS. And that happened because they were called from a CSS file with a http:// link.
Now your HTTPS site is probably working fine. The only problem is that your old HTTP site is also accessible, making it appear as a duplicate of your primary site. So let’s get rid of the old address with some 301 redirection.
You’ll have to place this code into your .htaccess file, somewhere near the beginning, but after the RewriteEngine is turned On:
# Force HTTPS
RewriteCond %{HTTPS} off
RewriteRule .* https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
Now try again entering the old HTTP address to the browser’s search bar. If it’s redirected to HTTPS, you’re fine.
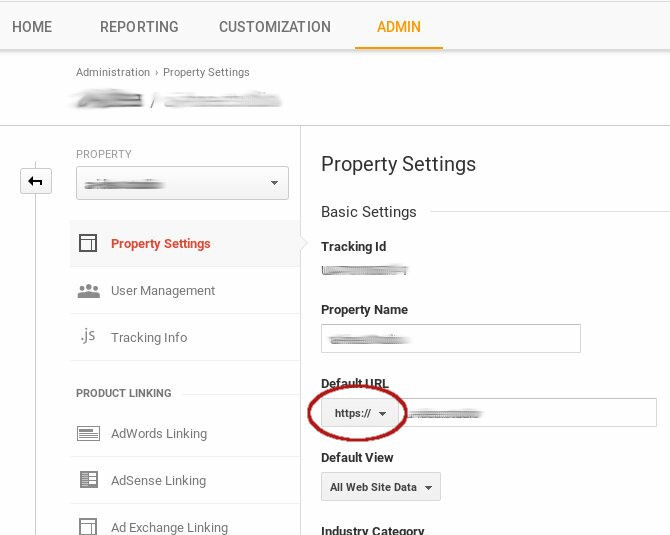
Log in to Google Analytics, select the site you’d like to edit. Then in the ADMIN tab click on the Property Settings and in the Default URL line select HTTPS instead of HTTP.

Adjust the new URL in Google Analytics
Now we are literally ready, however, you may consider changing the links on different places that have links to your site, e.g.:
Good luck with the switch! Hope this article was helpful for you.
If you’ve got stuck with setting up HTTPS on your site, you can hire me for the task on Codeable:
Learn more about what Codeable is and how to use it.
The post How we made the switch to HTTPS on a WordPress Multisite appeared first on a-idea studio.
]]> https://a-idea.studio/2016/12/26/switch-https-wordpress-multisite/feed/ 11The post New website and new domain appeared first on a-idea studio.
]]> Our team has just made a huge step towards a lot more professional role inside the WordPress ecosystem. After long months of development, our first premium theme, Adriatica reached it’s beta version. This version is now good enough now to serve as the theme of our new team website. But the new website is not everything – there are lots of other news in our webdesign studio.
With the new domain, we’ve finally changed our name from Arachnoidea Studio to a-idea studio. The main reason behind this change was that the original name – however well it represents the web and the good ideas we’re working on – has obvious downsides:
So, the long and short of it is that we’ve changed our name, from today we are officially a-idea!
As you might discovered it already, we have a new logo, new colors and shapes – thanks, to our designer, Hermina.
We offer a new service now: WordPress development and positioned this service mainly at the tourism industry. This is an area that needs special care as travel / catering companies and organizations have some special needs:
We do our best to solve these requirements with special plugins and well-crafted themes. So, if you need a site in this field, don’t hesitate to contact us!
Bence, who joined us this February has promoted from Junior Developer to Front-end Developer role.
All our digital products now have their own subsite inside our website:
So it’s now easier than before to browse their documentations. You won’t even need to visit the main a-idea site in the future if you’d like to read about the specific products.
The post New website and new domain appeared first on a-idea studio.
]]> https://a-idea.studio/2016/11/11/new-website-new-domain/feed/ 0